Human-Computer Interaction Student Projects — Summer Term 2024
News from Oct 25, 2024
In the 2024 summer term, the “Human-Computer Interaction” course at FU Berlin became a launchpad for interesting student projects, each harnessing the power of large language models (LLMs) to solve real-world problems. Under the guidance of the HCC research group, students set out to create a unique LLM product that could address a specific user need, with an emphasis on accessibility and intuitive design. The project encouraged students to rethink how people engage with LLMs, challenging them to create a graphical user interface (GUI) that simplifies an otherwise complex interaction.
The assignment required students to follow a structured development process, breaking down their vision from ideation to a fully functional prototype. They began with a project pitch, honing their concepts and identifying a distinct problem to solve with their LLM-based solution. The projects aimed to tackle a range of challenges—some focusing on productivity tools for specific professions and others on educational aids.
From Concept to Prototype: Key Milestones
To bring their ideas to life, students advanced through several essential steps:
- Project Pitch and Storyboarding: The first phase saw students define their project’s purpose, identifying the exact task the LLM would support and crafting a user flow or storyboard that outlined how users would interact with their tool. By plotting out the user experience from start to finish, students refined the scope of their product, ensuring it was designed with simplicity and ease of use in mind.
- Prototyping and Minimum Viable Product (MVP): With a clear problem and user flow, teams moved into the prototyping phase, creating a Minimum Viable Product (MVP) that showcased their concept. They utilized HTML, CSS, and JavaScript to build a custom GUI that made complex LLM interactions simple and accessible, prioritizing a visually engaging and functionally efficient interface.
- Design Documentation and User Testing: As their prototypes took shape, students compiled comprehensive design documents outlining both the technical aspects and aesthetic choices for their product. These documents provided a roadmap of their project’s development, including UI decisions, potential improvements, and project timelines. To ensure real-world usability, each team conducted an evaluation study, observing how real users interacted with their applications and gathering feedback on usability, clarity, and efficiency. This feedback was crucial in refining their designs and maximizing the LLM’s potential in addressing the target problem.
- Final Presentation and Showcase: Culminating the project, students presented their products and evaluation results to an audience. This showcase offered them a chance to demonstrate their solution’s impact, highlighting the creative ways they used technology to bridge complex interactions and simple, meaningful user experiences.
Projects like these equip students with more than just technical skills—they instill an understanding of the practical applications of AI in solving real-world issues. By navigating the challenges of developing intuitive interfaces for complex LLM systems, students gained hands-on experience in product development, user-centered design, and the importance of evaluation and iteration.
Project Showcase
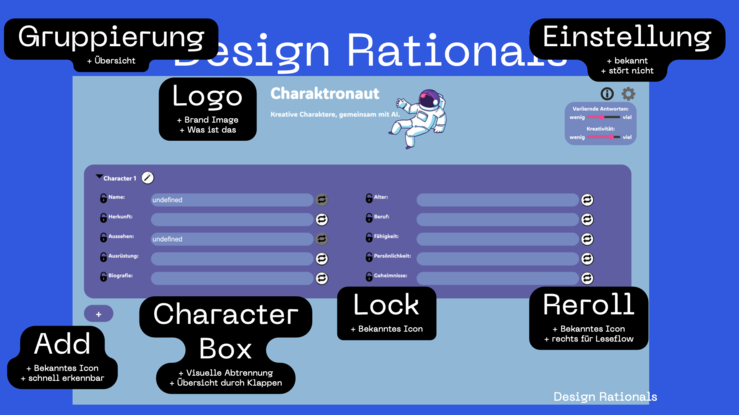
Project 1: Character Tool for Creative Authorsby Laura Jürgensmeier

The LLM product developed is aimed at creative authors to help them create fictional characters. It provides structured views and inspires new perspectives, which improves the creative workflow. With a simple JSON-based dialog system, users can efficiently define and vary attributes of their characters.
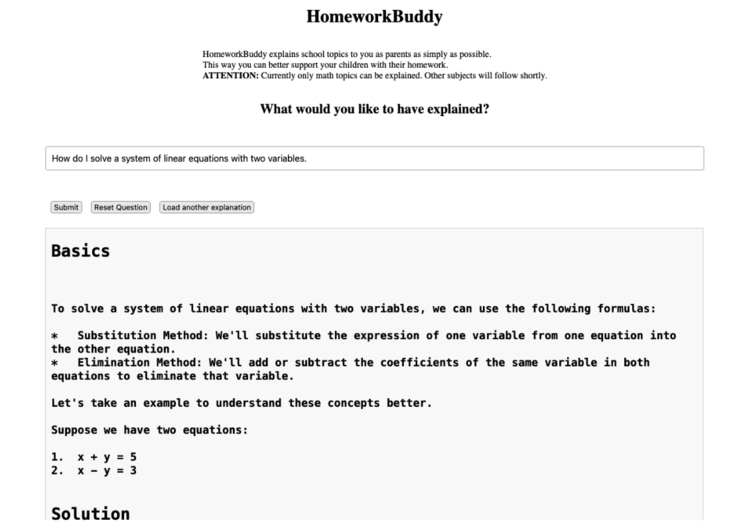
Project 2: HomeworkBuddyby Juliane Wundermann

“HomeworkBuddy” is aimed at parents who want to help their children with math homework by providing simple explanations and examples. It allows you to select grade levels and subjects to ask specific questions and provides detailed solutions with explanations of the formulas used. The user interface includes a search function whose input remains while the solutions are displayed underneath.
Project 3: Mail Creatorby Mike Wegele

The developed LLM product generates human emails based on clearly defined rules on style and context. Users specify the email recipient, the sender and the desired writing style (e.g., formal, informal), and the model creates precise, to-the-point emails without unnecessary phrases. The focus of the design is on simplicity, clarity and intuitive use.
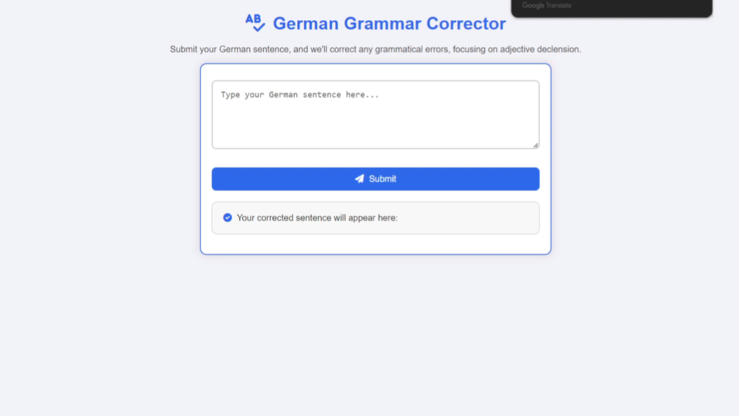
Project 4: German Grammar Correctorby Pouya Goudarzinkeou

The LLM product developed is a correction tool for German grammar that focuses on the declension of adjectives. It provides users with a clear and simple user interface as well as visual feedback to correct grammatical errors in real time. Intuitive user guidance ensures efficiency and user satisfaction.
Project 5: Code-Snippet-Generatorby Max Ehrlicher-Schmidt

The LLM product developed is a code snippet generator that helps experienced developers to quickly find simple, frequently used code modules. It generates compact, easy-to-copy code without unnecessary explanations and offers a comment function for detailed explanations if required. The minimalist design with dark mode and code highlighting promotes efficient and distraction-free use.
